Vue-Elementui-Nginx
Vue
介绍
- Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
- 框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发更加快捷、更加高效
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定
Vue项目的创建
- 环境要求:node.js、npm、Vue CLI
使用VueCLI创建前端工程
- 方式一:vue create 项目名称
- 方式二:vue ui(推荐)
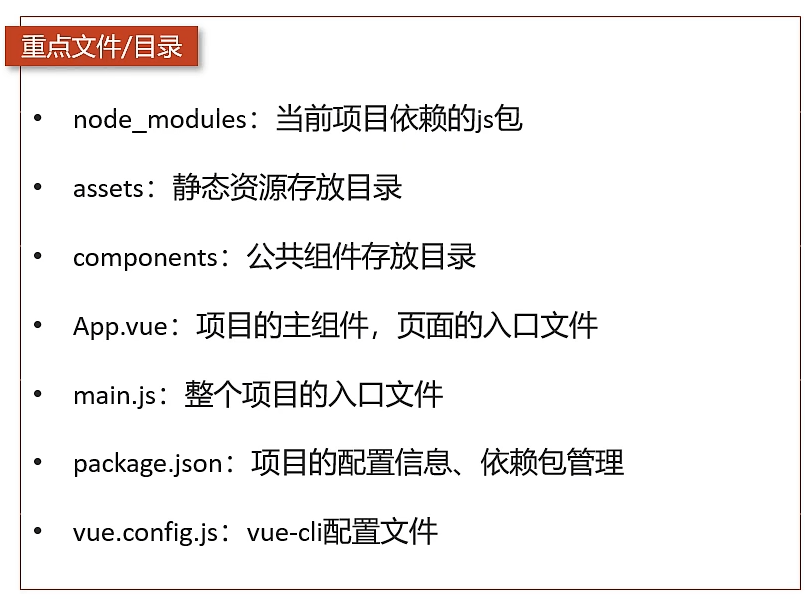
重点文件目录

配置文件vue.config.js
修改端口号
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 7070 } })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- 配置代理(解决跨越问题)
```js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070,
proxy:{
'/api':{
target:'http://localhost:8080',
pathRewrite:{
'^/api':''
}
}
}
}
})
Vue的基本使用
vue组成
- vue组件由三个部分组成:template,script,style
1 | #结构:只有一个根元素,由它生成HTML代码 |
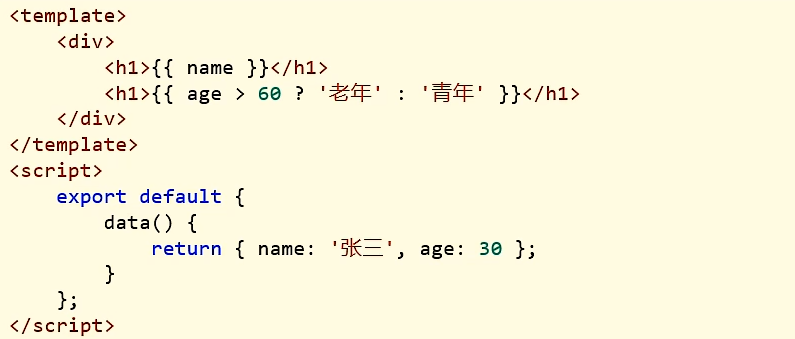
文本插值
- 作用:用来绑定data方法返回的对象属性
- 用法:{ { } }
- 如:

属性绑定
- 作用:为标签的属性绑定data方法中返回的属性
- 用法:v-bind:xxx(简写为:xxx)
- 如:

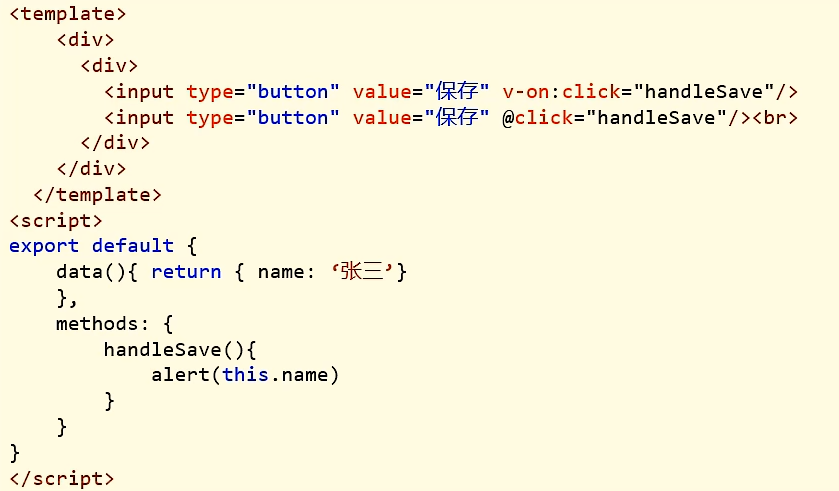
事件绑定
- 作用:为元素绑定对应的事件
- 用法:v-on:xxx(简写为@xxx)
- 如:

双向绑定
- 作用:表单输入项和data方法中的属性进行绑定, 任意一方改变都会同步给另一方
- 用法:v-model
- 如:

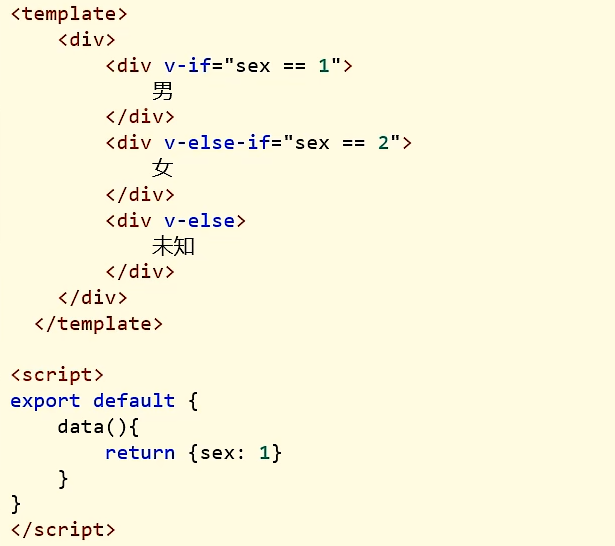
条件渲染
- 作用:根据表达式的值来动态渲染页面元素
- 用法:v-if=xxx、v-else-if=xxx、v-else
- 如:

v-show:根据条件展示某元素,区别在于切换的是display属性的值
v-for:列表渲染,遍历容器的元素或者对象的属性
Vue-Router
介绍
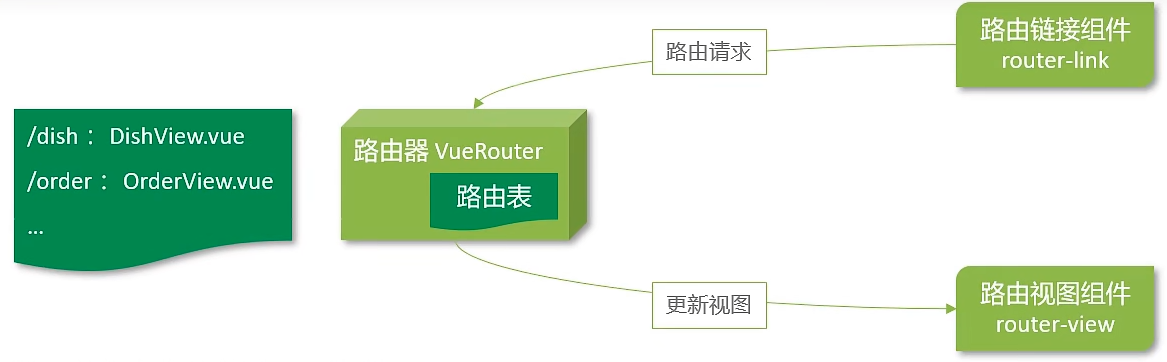
- vue属于单页面应用,所谓的路由,就是根据浏览器路径不同,用不同的视图组件替换这个页面内容
- 路由:根据浏览器访问路径不同,展示不同的视图组件
- 库安装:npm install vue-router
路由组成
VueRouter:路由器,根据路由请求在路由视图中动态渲染对应的视图组件
<router-view/>:路由视图组件,用来展示与路由路径匹配的视图组件

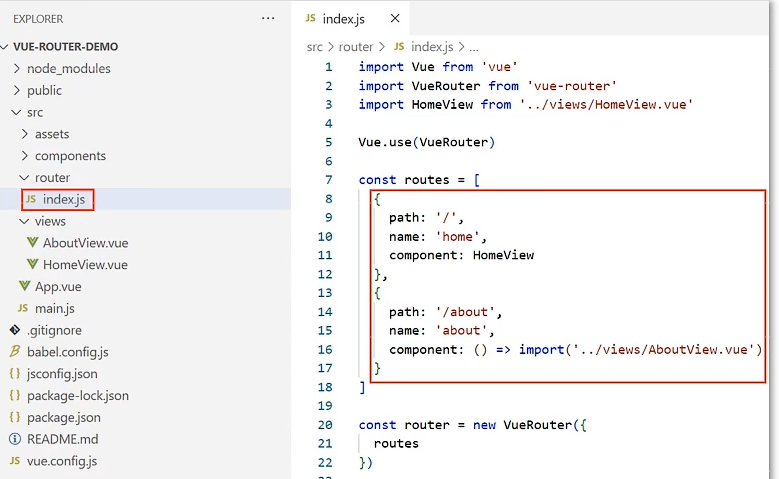
路由配置
路由路径和视图对应关系
- 在src-router-index.js文件下配置

<router-link>
- 相当于超链接

- 如果不用<router-link>,还可以用编程式的办法进行路由跳转
- this.$router.push(‘路径’)
<router-view/>
- 相当于占位符
对应不存在的路由地址可统一处理,如
1
2
3
4
5
6
7
8{
path:'/404',
component: () => import('../views/404View.vue')
},
{
path:'*',
redirect:'/404'
}- redirect可实现重定向
路由嵌套(children)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19{
path:'/c',
component: () => import('../views/container/ContainerView.vue'),
//嵌套路由(子路由):对应的组件会展示在当前组件内部
children:[
{
path:'/c/p1',
component: () => import('../views/container/P1View.vue')
},
{
path:'/c/p2',
component: () => import('../views/container/P2View.vue')
},
{
path:'/c/p3',
component: () => import('../views/container/P3View.vue')
}
]
}
Vuex
介绍
- vuex是一个专为Vue.js应用程序开发的状态管理库
- vuex可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板
- vuex采用集中式存储管理所有组件的状态
- 安装:npm install vuex@next –save
核心概念
- state:状态对象,集中定义各个组件共享的数据
- mutations:类似于一个事件,用于修改共享数据,要求必须是同步函数
- actions:类似于mutation,可以包含异步操作,通过调用mutation来改变共享数据
使用方式
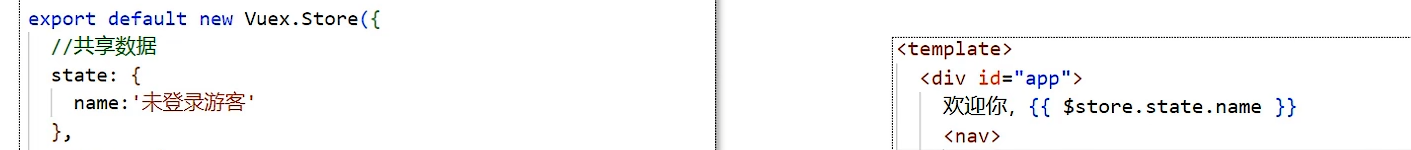
定义和展示共享数据
- 在state里面定义共享数据
- 通过来展示数据

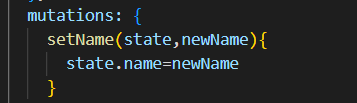
在mutations中定义函数,修改共享数据

- 在外部文件下调用mutations中定义的函数:this.$store.commit(‘函数名’,参数)
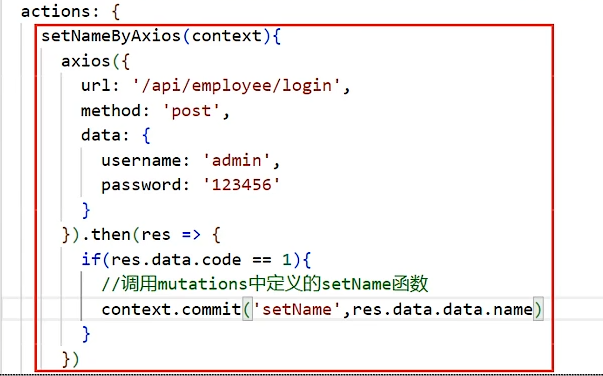
在actions中定义函数,用于调用mutation,实现异步修改共享数据

- 在外部文件下调用actions中定义的函数:this.$store.dispatch(‘函数名’)
Ajax
介绍
- Ajax:Asynchronous JavaScript And XML,异步的JavaScript和XML
- 作用
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
Axios
介绍
Axios是一个基于promise的网络请求库,作用于浏览器和nodejs 中
Axios对原生的Ajax进行了封装,简化书写,快速开发。
安装在终端输入:pip install axios
导入命令:import axios from ‘axios’
axios的API列表
| 请求 | |
|---|---|
| axios.get(url[,config]) | |
| axios.delete(url[,config]) | |
| axios.head(url[,config]) | |
| axios.options(url[,config]) | |
| axios.post(url[,data[,config]]) | |
| axios.put(url[,data[,config]]) | |
| axios.patch(url[,data[,config]]) |
- url:请求路径
- data:请求体数据,最常见的是JSON格式数据
- config:配置对象,可以设置查询参数、请求头信息
- 统一使用方式:axios(config)
1 | axios({ |
Element
介绍
- 一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库
- 官网:https://element.eleme.cn/#/zh-CN/component/button
快速入门
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm i element-ui -S
npm install element-ui#2.15.3
在main.js文件下引入ElementUI组件库
- import ElementUI from ‘element-ui’;
- import ‘element-ui/lib/theme-chalk/index.css’;
- Vue.use(ElementUI);
访问官网,复制组件代码,调整
TypeScript
介绍
TypeScript(简称:TS)是微软推出的开源语言
TypeScript 是JavaScript 的超集(JS有的TS都有)

TypeScript = Type + JavaScript(在JS基础上增加了类型支持)
TypeScript文件扩展名为ts
TypeScript可编译成标准的JavaScript,并且在编译时进行类型检查

安装:npm install -g typescript(管理员执行cmd再执行)
TS为什么要增加数据类型?
- TS属于静态类型编程语言,JS属于动态类型编程语言
- 静态类型在编译期做类型检查,动态类型在执行期做类型检查
- 对于JS来说,需要等到代码执行的时候才能发现错误(晚)
- 配合VSCode 开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改Bug 的时间
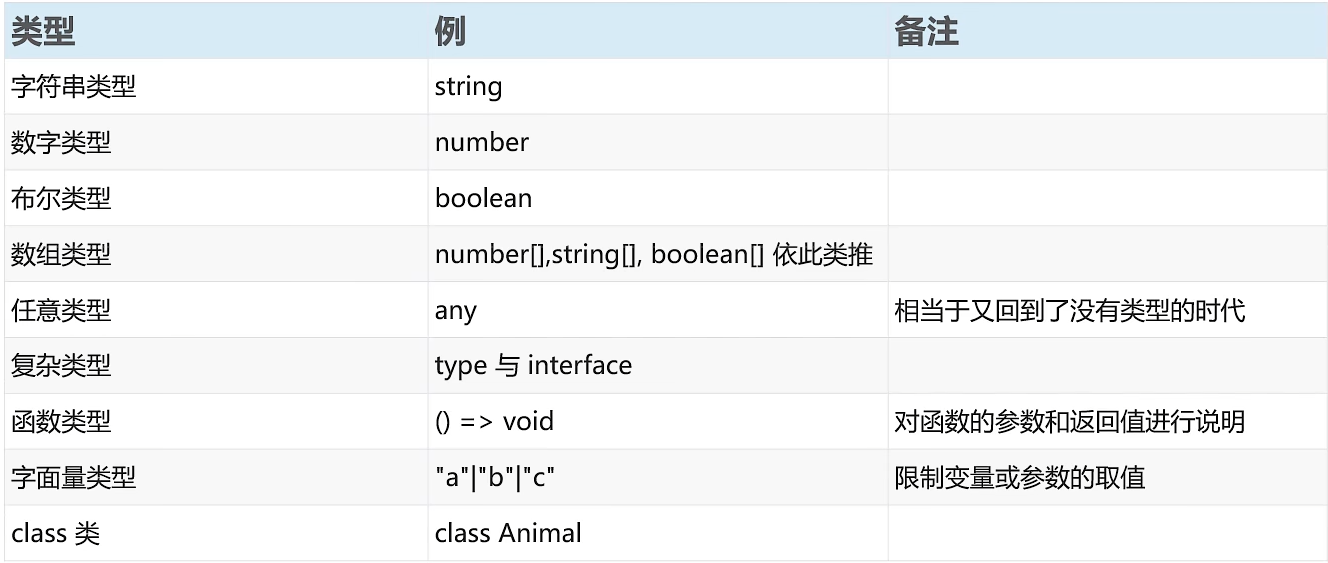
常用数据类型

类型标注的位置
- 标注变量
- 标注参数
- 标注返回值
1 | //字符串 |
前端工程化
NodeJs
- 官网:https://nodejs.org/en
- 查看是否安装成功:node -v
- 配置全局路径:管理员身份运行cmd –> npm config set prefix ”nodejs的安装路径“
- 切换npm的淘宝镜像(为了下载东西更快):npm config set registry https://registry.npm.taobao.org
Vue-cli
- 安装vue-cli:管理员身份运行cmd –> npm install -g @vue/cli
- 查看是否安装成功:vue –version
- vue项目的创建
- 管理员身份运行cmd –>vue ui
- 点击创建 –>在此创建项目
- 输入项目名称,选择包管理器,下一步
- 选择预设(手动),下一步
- 选择功能(Router),下一步
- 选择vue的版本,选择语法检测规范(第一个),创建项目
- vue项目的启动:在vue项目的cmd下执行:npm run serve
- vue项目的打包:在vue项目的cmd下执行:npm run build(打包后会生成一个dist目录)
Nginx
介绍
- 官网:https://nginx.org/
- 介绍: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
- nginx适合部署静态资源
- 部署
- 部署∶将打包好的dist目录下的文件,复制到nginx安装目录的html目录下。
- 启动:双击nginx.exe文件即可,Nginx服务器默认占用80端口号(可以在conf目录下找到nginx.conf修改端口号)
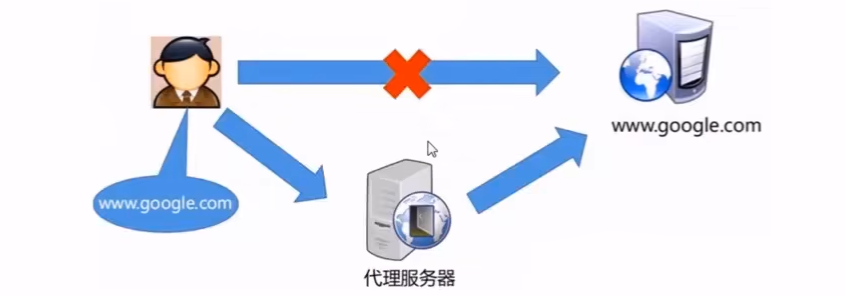
反向代理技术
正向代理:一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

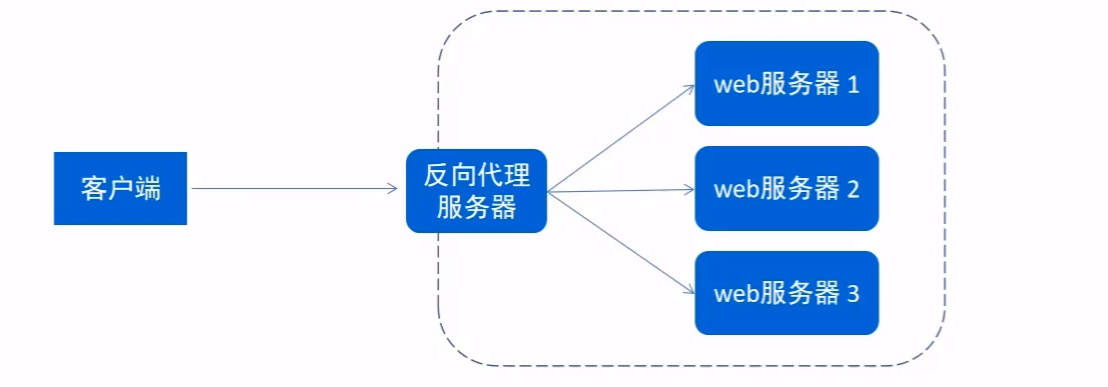
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器负责将请求转发给目标服务器。

将前端发送的动态请求由nginx转发到后端服务器
好处:提高访问速度,进行负载均衡,保证后端服务的安全
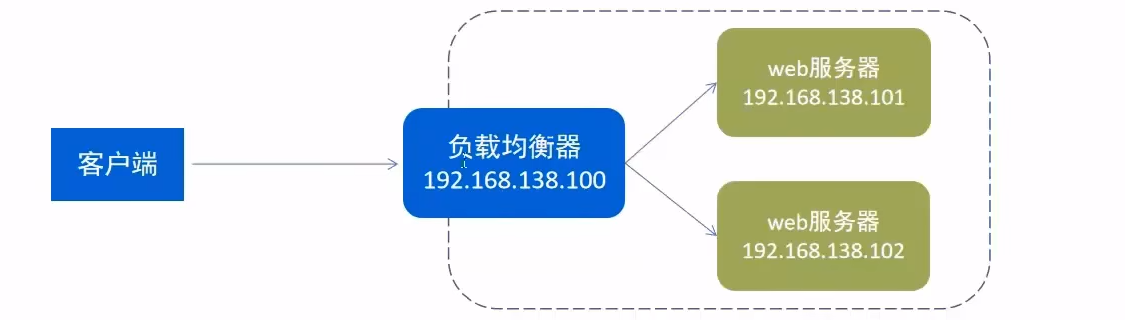
- 负载均衡:所谓负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器
负载均衡
当业务流量越大时,单台服务器的性能及单点故障问题就凸显出来了
因此需要多台服务器组成应用集群,进行性能的水平扩展以及避免单点故障出现。
负载均衡也是用反向代理技术来实现的
应用集群:将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应数据
负载均衡器:将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

负载均衡策略

nginx.conf
1 | #普通配置 |